2023
- Go to the Plugin Page
- Install It
- Gallery Creator (default gallery creation)
- Gallery Builder (adds ability to add more photos to an existing album)
- Go to
Edit CSSin your Micro.blog Design Settings - Add the following code:
- --font_system_ui
- --font_transitional
- --font_old_style
- --font_humanist
- --font_geometric_humanist
- --font_classical_humanist
- --font_neo_grotesque
- --font_monospace_slap_serif
- --font_monospace_code
- --font_industrial
- --font_rounded_sans
- --font_slab_serif
- --font_antique
- --font_didone
- --font_handwritten
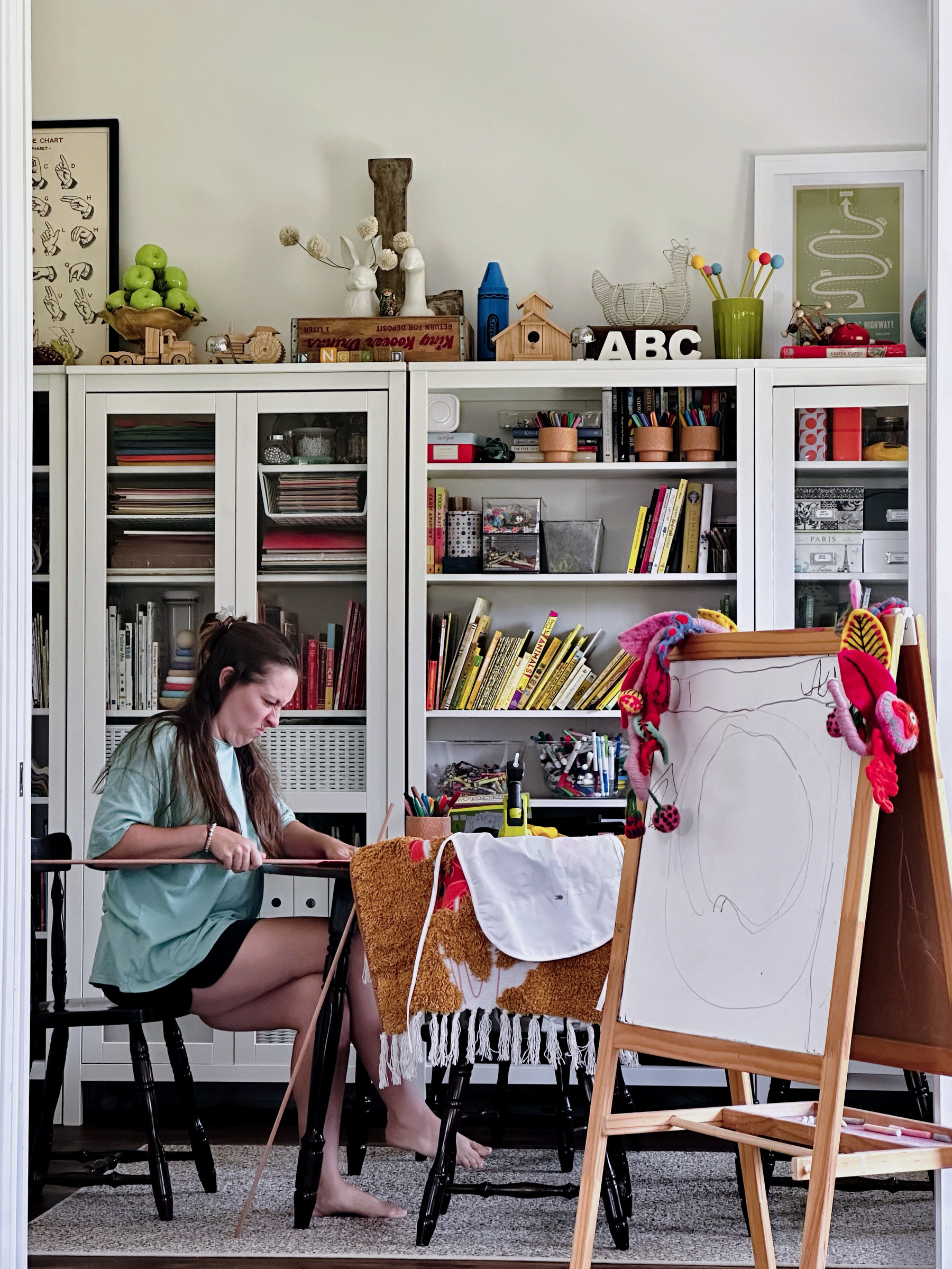
When the hot glue fights back.

I’m sure a good financial strategist would’ve had this in place way before now, but better late than never. If Tiny Theme has added any meaningful value for you and you’d like to support further development, you can now buy me a coffee. Rest assured, Tiny Theme and its plugins will remain free.
A New Plugin for Tiny Theme: Adaptive Photo Layout
When I first created Tiny Theme, I knew I wanted to allow users to create posts with more than a handful of images. While technically possible from day one, the default layout was a simple vertical stack of images. While this is to be expected on mobile devices, it’s less than elegant on larger screens.
The solution comes in the form of the Adaptive Photo Layout plugin for Tiny Theme.
Installation
Usage
To create a gallery, you have to follow a few steps manually. This allows you to only use the adaptive photo layout when you’re sure you need it. Here’s the sample code:
<div class="adaptive_photo_layout">
<ul>
<li><img src="LINK TO IMAGE 1" alt="IMAGE 1 DESCRIPTION" loading="lazy"></li>
<li><img src="LINK TO IMAGE 2" alt="IMAGE 2 DESCRIPTION" loading="lazy"></li>
<li><img src="LINK TO IMAGE 3" alt="IMAGE 3 DESCRIPTION" loading="lazy"></li>
<li><img src="LINK TO IMAGE 4" alt="IMAGE 4 DESCRIPTION" loading="lazy"></li>
<li><img src="LINK TO IMAGE 5" alt="IMAGE 5 DESCRIPTION" loading="lazy"></li>
<li></li>
</ul>
</div>
The last empty <li></li> is suggested for formatting purposes.
There are no limits to the amount of photos you can use. As long as your code is formatted like the above, it will work. If you’d like, you can even link each image to a standalone version (or to anything else) as well.
Shortcode?
I made the intentional decision to not include a shortcode with this plugin. Shortcodes create longterm lock-in to a plugin. I wanted you to be able to switch themes and plugins in the future without your site breaking or you being required to manually remove every shortcode.
Shortcuts!
Thanks to the excellent work of Jarrod Blundy of HeyDingus.net, this plugin is launching with 2 included Shortcuts for iOS/MacOS.
Both shortcuts require you to validate your Micro.blog account upon initial use. They also give you the opportunity to view and add alt descriptions to each photo in your album. The results are then added to your clipboard. Easily paste the html into your new post/page and publish!
Jarrod did an excellent job with these plugins. Checkout his library for more shortcuts. Best of all, you can even hire him to create one for you.
Support Development
Tiny Theme and its plugins are provided free of charge to Micro.blog users. I do not receive payment from Micro.blog in any way. If you’d like to help offset expenses and ensure the future of Tiny and its plugins, please consider supporting its development.
Example
With the Adaptive Photo Layout plugin, you can create albums that look great on desktop and tablet browsers. For this example, I used the iOS shortcut.
Here’s a preview of a new Tiny Theme plugin I’m developing. On any post/page, add a magazine style gallery of images (great on desktop). It will require some basic HTML knowledge, but it should work for most users. It isn’t available publicly yet, but hopefully will be soon.
Her first time ice skating.

Seeing a few conversations about enabling the Replies page on Micro.blog made me want to dive in and optimize it a bit more for Tiny Theme. I added a link back to the full conversation (thanks to @jarrod for making that easy) in the replies feed view (example) and single post view (example).
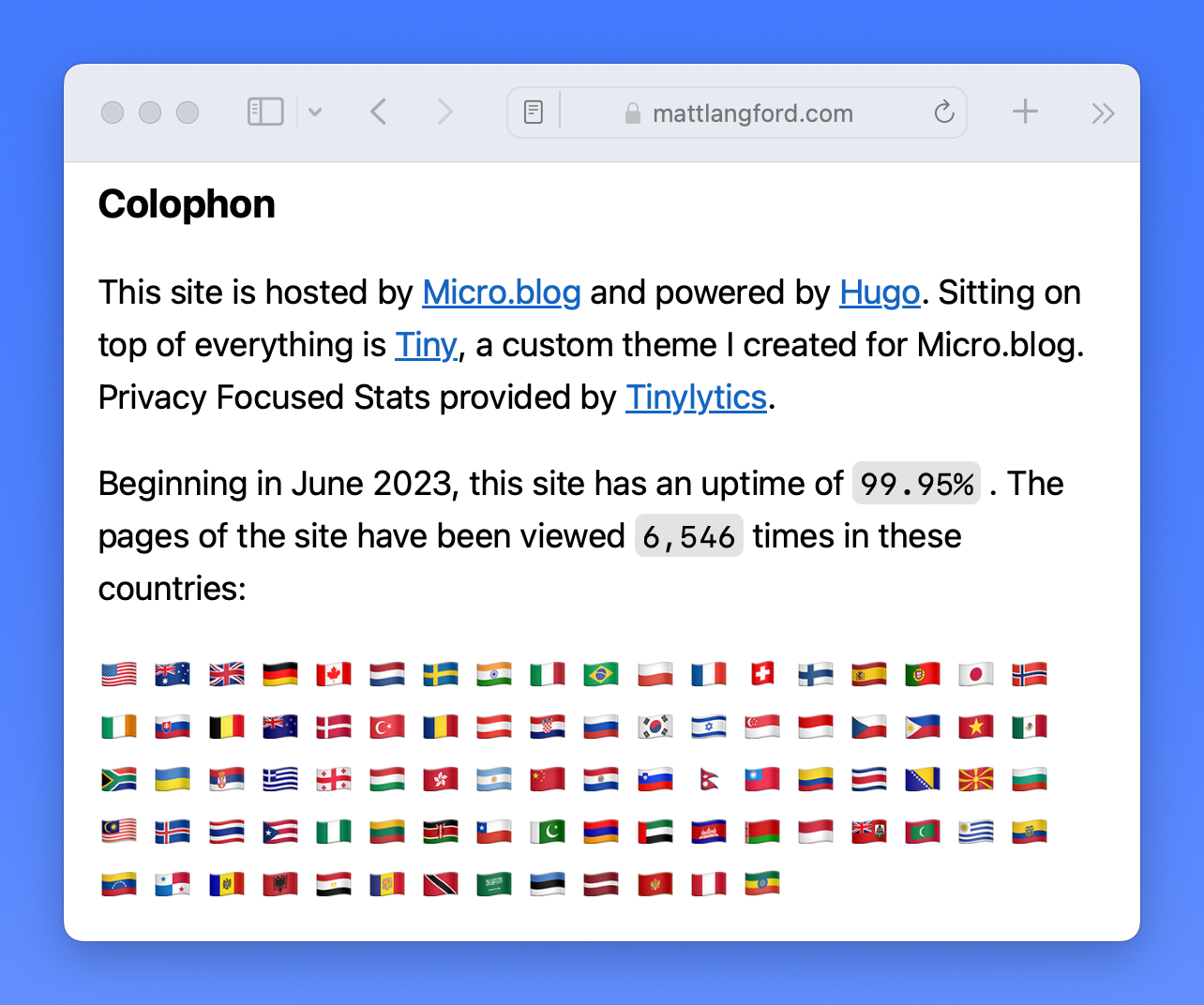
Tinylytics by @vincent has already become a must have for micro.blog users. It’s so simple and useful. Plus, he gives shoutouts to guys like myself and @jimmitchell.

Creating a Custom Branded File Sharing Service for Free
Anyone use Supply.co or OneBlade for shaving? Thoughts?
Here’s a small project I just completed. I’m using a free file sharing app with a free file sharing service with a free URL shortening service that has free custom domain support to enable simple file sharing with a custom branded interface. That’s a long sentence. Here’s an example.
Update: I documented how I did it.
Hey, podcast people. If I wanted to record a podcast with multiple people in separate locations when both/all would only have access to an iPhone, how would I go about it? Is it possible?
Looks like the Arc Browser is now available without a waiting list. I don’t use it as my default browser, but I could see it replacing Chrome for a lot of people.
Today I learned that a DMARC quarantine/reject policy doesn’t play nice with Gmail (Google Workspace, in this case) aliases. The process of discovering it and working it out was not pleasurable.
So is it X but also Twitter? Or do they have that worked out yet?

Today’s front yard view.

Introducing Font Choices for Tiny Theme
When I started developing Tiny Theme, I set out with goals of (1) accomplishing everything without scripts, (2) make it as light as possible, and (3) use as few media queries as possible. To date, Tiny still has zero added scripts, is very light, and uses only 1 media query (to enable dark mode). However, shortly after releasing the theme, it became apparent that people wanted font choices. How could I enable that without adding any scripts or additional weight to the theme?
Going this route limited me to using system fonts. My first inclination was to leave the theme as is and allow users to decide if and how they wanted to customize font stacks (something you can still do). But with more requests, I realized a lot of people would prefer to have built-in options.
While attempting to build out my own capable font stacks, I came across Modern Font Stacks. It is a collection of pre-defined font stacks (with fallbacks) that have almost perfect cross compatibility with different browsers and systems. It was an easy choice to build off their work.
The next hurdle was deciding how to allow Tiny Theme users to select fonts. I could build in a sort of font selector dropdown, but that would require a settings page (which has certain Micro.blog hurdles) that could stand in the way of future updates. I also considered a separate plugin to enable the feature, but decided that was unnecessary.
Subscribe
Signup to receive digest emails on Monday mornings in your inbox. Optionally, you can also subscribe via RSS.
Ultimately, I decided to integrate the font family choices directly into Tiny Theme. You can use Micro.blog’s built-in Custom CSS options to choose your preferred font stack from Modern Font Stacks. Visit their site for quick visual aids.
How to Use
(Requires Tiny Theme 1.8 or higher)
body {
font-family: var(--font_system_ui);
}
The code snippet above is the default setting. To change your font stack, you can choose from the following options:
For example, you could use:
body {
font-family: var(--font_old_style);
}
If you’re familiar with web inspectors, you can easily cycle through the options to see a live preview on your site.
Target Specifics
The above example will change the fonts used on the entire site, but you may also prefer to target certain elements. This can easily be done in a very similar way. Let’s say you’d like to only change the font for Headers, here’s how:
h1, h2, h3, h4, h5, h6 {
font-family: var(--font_industrial);
}
Dealing with Font Weights
Some fonts have heavier and lighter weights by default. If you like a certain font choice, but think the implementation is too light or too heavy/bold, you can experiment with different weights. Modern Font Stacks gives you your options, but here’s an example specific to Tiny Theme.
body {
font-family: var(--font_antique);
font-weight: 100;
}
Backwards Compatibility
If you’ve previously changed your font in another way, this won’t break it. It’s only a simpler way to switch fonts to pre-defined stacks for those who want it.
If you use Tiny Theme on Micro.blog, consider hitting the Kudos button at the bottom of the landing page. Thanks!
What Markdown/HTML will be displayed in the Micro.blog timeline? Bold, Italics, Links, inline code. I know about lists and images. What am I missing (include a sample in your reply if possible)?
Following in @jarrod’s footsteps, here’s an extra Bluesky invite for anyone who needs:
bsky-social-czw33-u5vyf
I’ve been using Libby/Kindle for reading for a few years now, but lately it seems it’s becoming more and more popular. Previously, I rarely had to place a hold, almost everything was available immediately. Now it’s the opposite. Placing a hold is the norm, often many weeks out.
Tiny Theme + Tinylytics Update: I just pushed an update to Tiny Theme AND the Tinylytics for Tiny plugin that enables the new uptime stat. Use a shortcode to display your site’s uptime history. The plugin continues to work with Tinylytics free accounts, but uptime requires a paid account.
Mastodon: Twitter killer that’s hard for normals to understand.
Bluesky: Twitter killer that’s slow to dev & hard to join.
Threads: Twitter killer that ignores followers & keeping posts in order.
Nostr: Twitter killer that no one knows about.
I just can’t imagine why Twitter isn’t dead yet.
I’ve been serving on a Jury everyday this week. It was a fun experience (in between the boring minutia), but I’m glad it’s finally over. Back to normal life now.