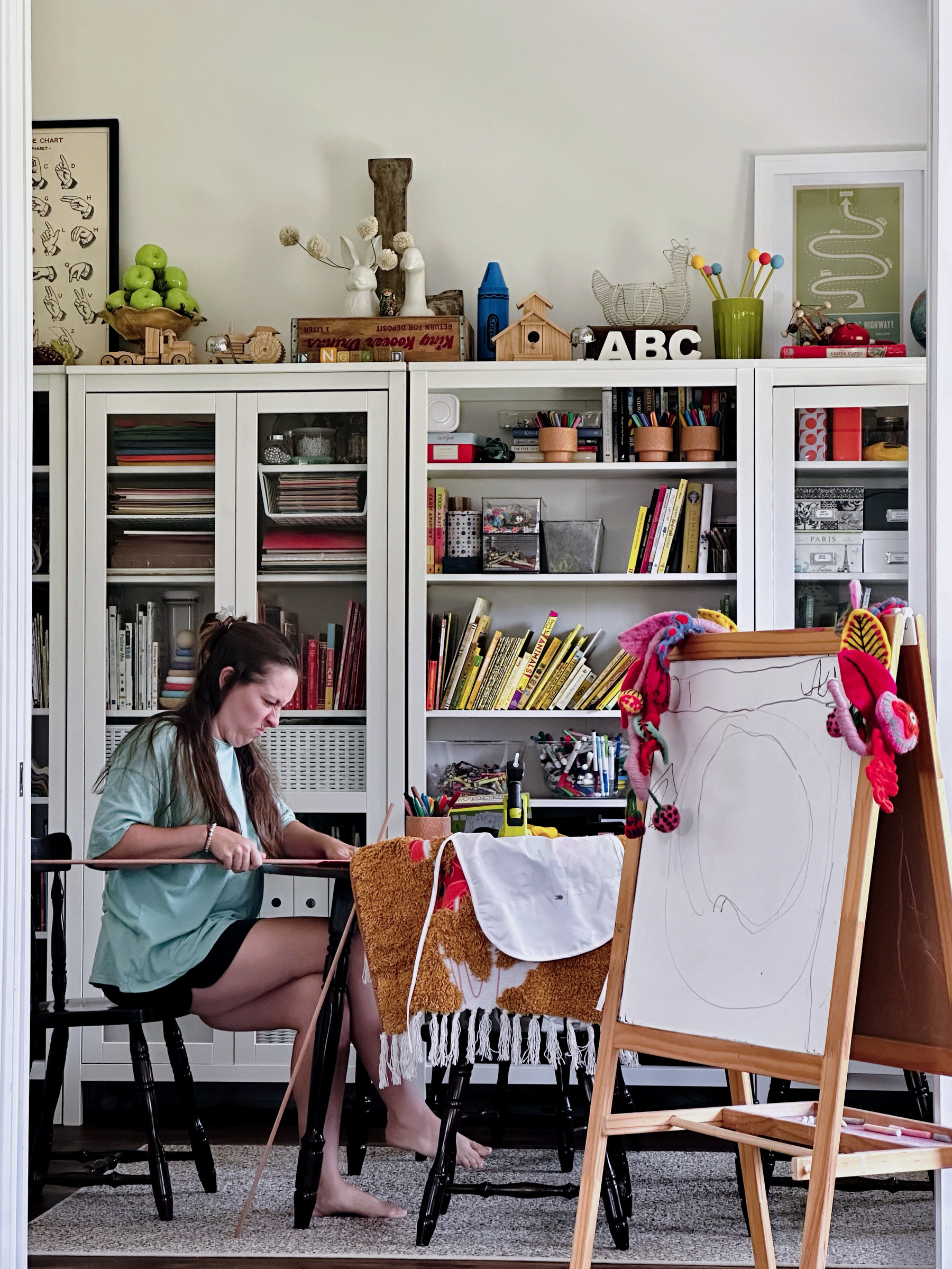
Our reading and note-taking and calendering and writing and blogging and relaxing nook.

Just the thought of doing yard work in 110º (feels like) weather is miserable. But it has to be done. We tackle it again tomorrow. At least we are privileged to be able to use a zero turn on our property.
The Maui (specifically Lahaina) news is awful. As someone who has visited a few times (including our honeymoon), it definitely hits hard. A lot of good memories there.

When the hot glue fights back.

I’m sure a good financial strategist would’ve had this in place way before now, but better late than never. If Tiny Theme has added any meaningful value for you and you’d like to support further development, you can now buy me a coffee. Rest assured, Tiny Theme and its plugins will remain free.
A New Plugin for Tiny Theme: Adaptive Photo Layout
When I first created Tiny Theme, I knew I wanted to allow users to create posts with more than a handful of images. While technically possible from day one, the default layout was a simple vertical stack of images. While this is to be expected on mobile devices, it’s less than elegant on larger screens.
The solution comes in the form of the Adaptive Photo Layout plugin for Tiny Theme.
Installation
- Go to the Plugin Page
- Install It
Usage
To create a gallery, you have to follow a few steps manually. This allows you to only use the adaptive photo layout when you’re sure you need it. Here’s the sample code:
<div class="adaptive_photo_layout">
<ul>
<li><img src="LINK TO IMAGE 1" alt="IMAGE 1 DESCRIPTION" loading="lazy"></li>
<li><img src="LINK TO IMAGE 2" alt="IMAGE 2 DESCRIPTION" loading="lazy"></li>
<li><img src="LINK TO IMAGE 3" alt="IMAGE 3 DESCRIPTION" loading="lazy"></li>
<li><img src="LINK TO IMAGE 4" alt="IMAGE 4 DESCRIPTION" loading="lazy"></li>
<li><img src="LINK TO IMAGE 5" alt="IMAGE 5 DESCRIPTION" loading="lazy"></li>
<li></li>
</ul>
</div>
The last empty <li></li> is suggested for formatting purposes.
There are no limits to the amount of photos you can use. As long as your code is formatted like the above, it will work. If you’d like, you can even link each image to a standalone version (or to anything else) as well.
Shortcode?
I made the intentional decision to not include a shortcode with this plugin. Shortcodes create longterm lock-in to a plugin. I wanted you to be able to switch themes and plugins in the future without your site breaking or you being required to manually remove every shortcode.
Shortcuts!
Thanks to the excellent work of Jarrod Blundy of HeyDingus.net, this plugin is launching with 2 included Shortcuts for iOS/MacOS.
- Gallery Creator (default gallery creation)
- Gallery Builder (adds ability to add more photos to an existing album)
Both shortcuts require you to validate your Micro.blog account upon initial use. They also give you the opportunity to view and add alt descriptions to each photo in your album. The results are then added to your clipboard. Easily paste the html into your new post/page and publish!
Jarrod did an excellent job with these plugins. Checkout his library for more shortcuts. Best of all, you can even hire him to create one for you.
Support Development
Tiny Theme and its plugins are provided free of charge to Micro.blog users. I do not receive payment from Micro.blog in any way. If you’d like to help offset expenses and ensure the future of Tiny and its plugins, please consider supporting its development.
Example
With the Adaptive Photo Layout plugin, you can create albums that look great on desktop and tablet browsers. For this example, I used the iOS shortcut.
Here’s a preview of a new Tiny Theme plugin I’m developing. On any post/page, add a magazine style gallery of images (great on desktop). It will require some basic HTML knowledge, but it should work for most users. It isn’t available publicly yet, but hopefully will be soon.
Her first time ice skating.

Seeing a few conversations about enabling the Replies page on Micro.blog made me want to dive in and optimize it a bit more for Tiny Theme. I added a link back to the full conversation (thanks to @jarrod for making that easy) in the replies feed view (example) and single post view (example).
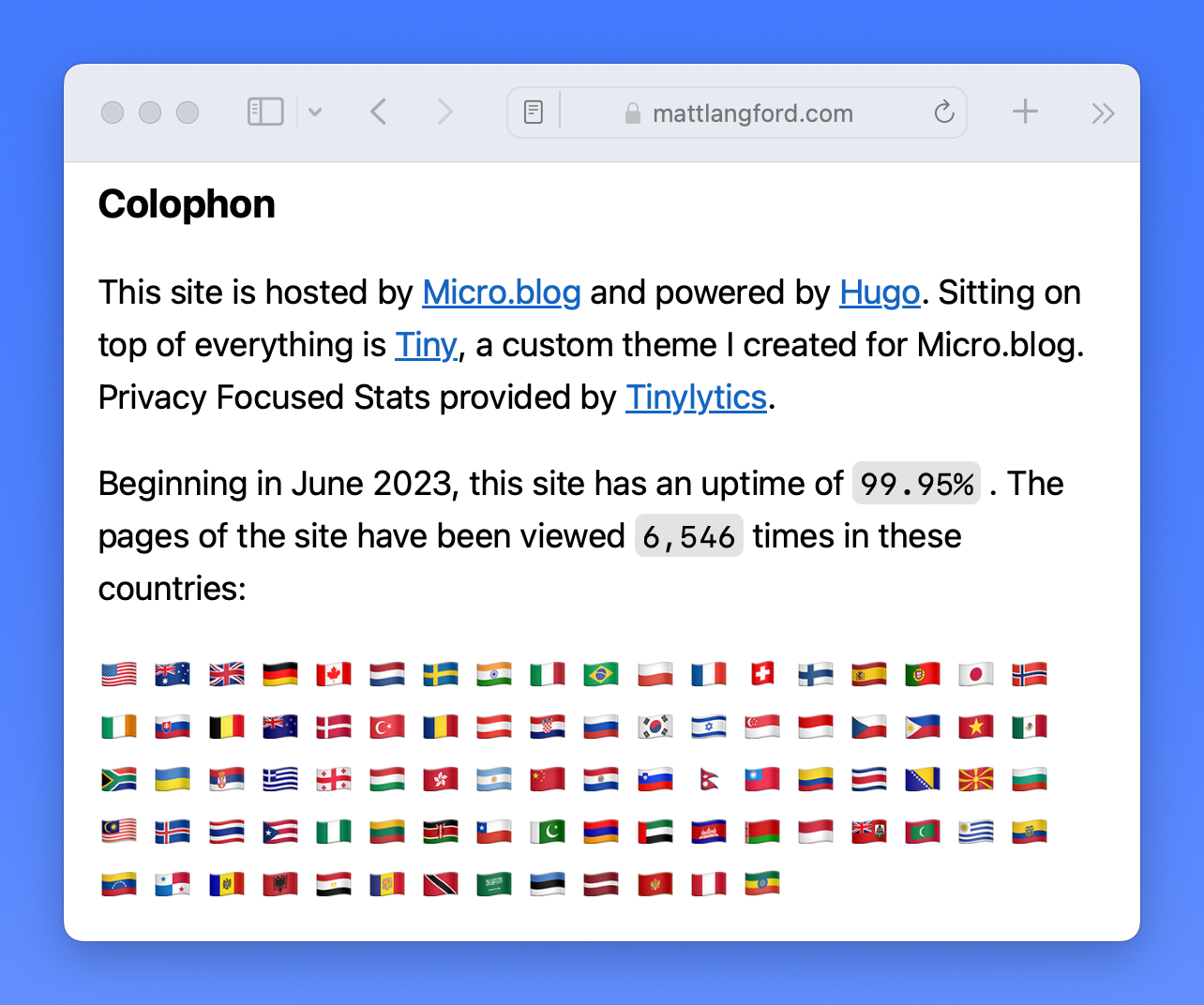
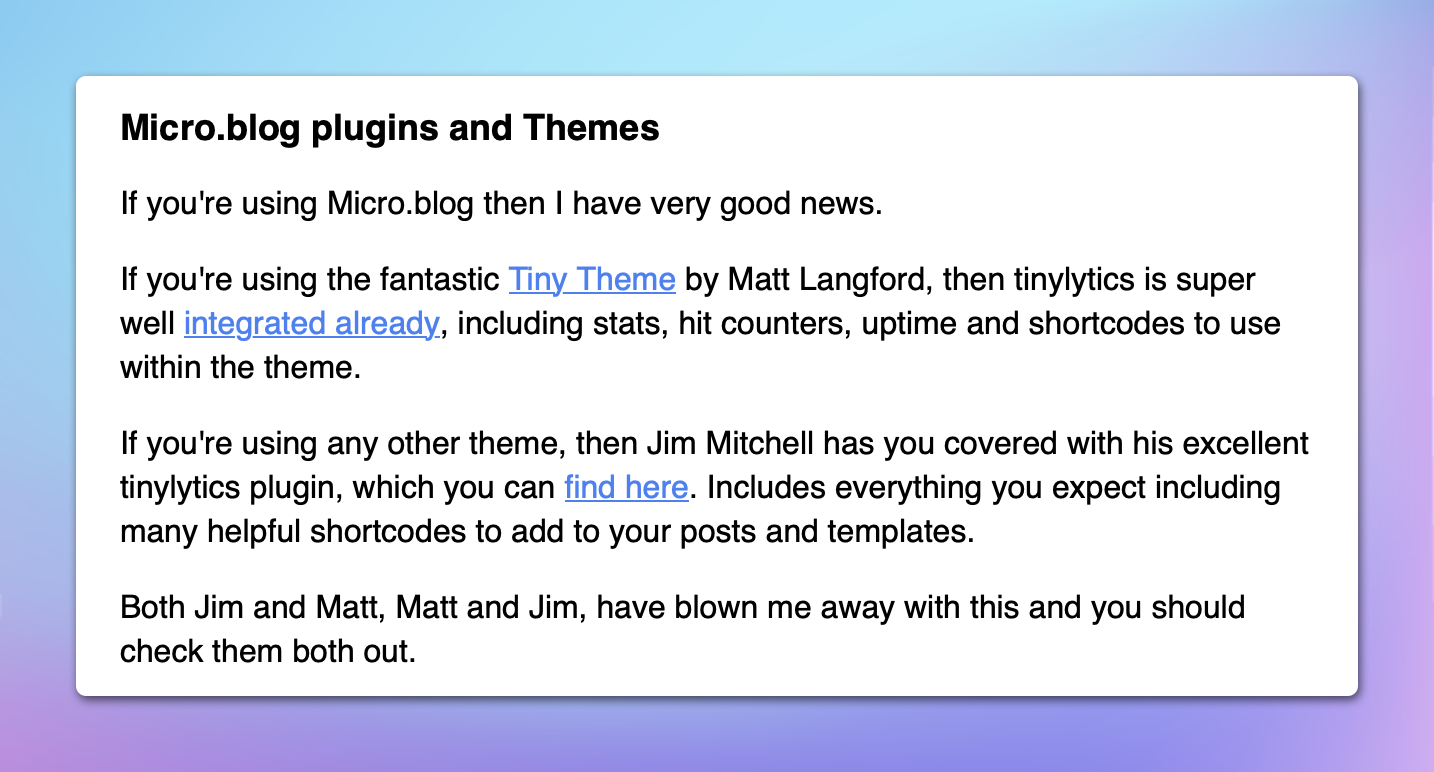
Tinylytics by @vincent has already become a must have for micro.blog users. It’s so simple and useful. Plus, he gives shoutouts to guys like myself and @jimmitchell.

Creating a Custom Branded File Sharing Service for Free
Anyone use Supply.co or OneBlade for shaving? Thoughts?
Here’s a small project I just completed. I’m using a free file sharing app with a free file sharing service with a free URL shortening service that has free custom domain support to enable simple file sharing with a custom branded interface. That’s a long sentence. Here’s an example.
Update: I documented how I did it.
Hey, podcast people. If I wanted to record a podcast with multiple people in separate locations when both/all would only have access to an iPhone, how would I go about it? Is it possible?
Looks like the Arc Browser is now available without a waiting list. I don’t use it as my default browser, but I could see it replacing Chrome for a lot of people.
Today I learned that a DMARC quarantine/reject policy doesn’t play nice with Gmail (Google Workspace, in this case) aliases. The process of discovering it and working it out was not pleasurable.
So is it X but also Twitter? Or do they have that worked out yet?

Today’s front yard view.