Just getting into this whole chess dot com thing. Play me?
Weekly Roundup 6 - Tiny Theme 3, Screen Recording, Coach Pitch Baseball
Tiny Theme 3
I’ve been working hard on a major update to Tiny Theme. If all goes well, it should be released in the next couple of weeks. It’ll include internationalization support (currently 10 different languages), better date formatting, category counts, and summary callouts. You’ll be able to choose your browser accent color, disable footer credits, and more in the settings page without needing to code anything.
I’ve also created a design/development mode that can help when you’re trying to tweak the theme using css. There’s more than that too. If you’re currently using Tiny Theme, all microhooks should seamlessly work between versions. Let me know if you’re interested in beta testing.
Screen Recording
I’ve been doing more screen recording projects lately, and that got me looking into the different software packages. I’ve used things like Loom, CleanShot X, and Quicktime in the past. They’re all tremendous, but I wanted to...
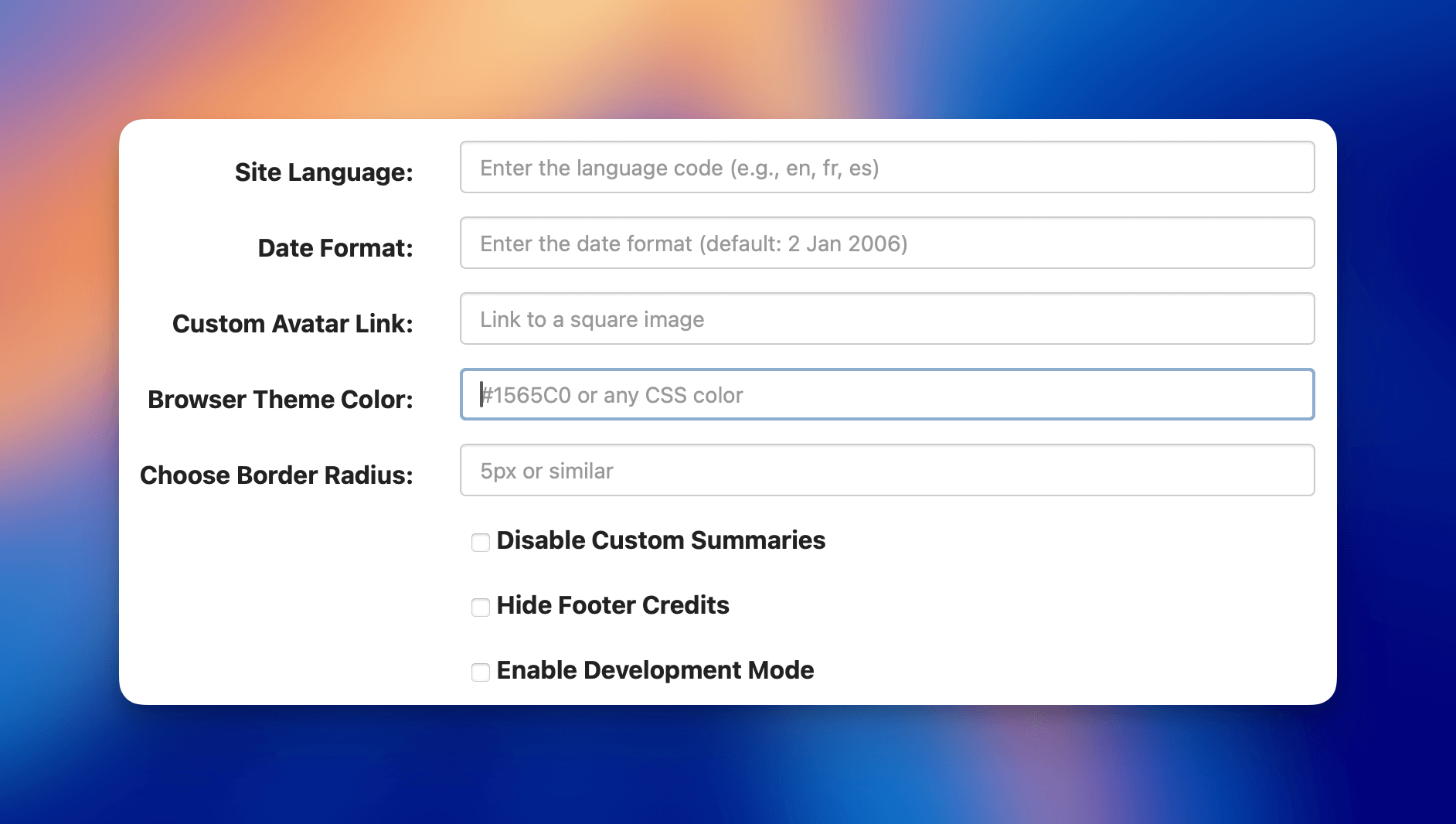
A sneak peak at (some) of the settings that will be available in Tiny Theme 3. I am still looking for additional beta testers if you’re interested.

My son has recently gotten into keeping score (the old fashioned way) at baseball games. We found a few scorecards we liked, but none were perfect. So I made our own. We’re going to use it for a couple weeks then make any changes as we see fit.
You need to create a quick screencast. What software do you use? Loom? ScreenPal? Cleanshot X? Why?
Big News: Tiny Theme 3.0 is almost ready for beta testing. If you’re a Tiny Theme user and would like to help test the new version, let me know.
I’m sure there’s some app/service for this. I want a communication app where two people can have multiple conversations active at once. Like Slack for couples. In a perfect world, Messages would allow it, but it doesn’t. Collaboration in Notes can kind of fill that gap, but not exactly. Suggestions?
A few more details here, but Godspeed (to do list app) is ridiculously good. I’ve tried everything from Things to Todoist to Omnifocus to Asana to Reminders and beyond. The developer did provide me with a discount code you can use as well. Trust me, it’s worth it.
Weekly Roundup 5 - Godspeed App, Another Roundup, Car Problems, Butterflies
ToDo App Update
I’ve been using Todoist for quite a while (Apple Reminders before that), but I recently stumbled across Godspeed. It has a lot of essential things for me such as recurring based on scheduled date OR completion date, adding tasks to any list via email, and a fully working API.
In less than 1 hour, I was able to create an account, migrate everything from Todoist (flawlessly), and create a public facing page for our organization that displays a public list of actionable items using the API. To accomplish all of that so quickly and easily says a lot about the quality of Godspeed.
If you’re currently using Todoist, Things, Omnifocus, or Apple Reminders, I highly recommend Godspeed. The developer, Daniel de Haas, also responds lightning fast to any inquiries.
To make it even better, Godspeed provided me with a 25% off offer for your subscription. They did not...
Weekly Roundup 4 - Reading, Multiple Screens, AI for Plumbing, Festivals
Reading
I’m now about 25% through Book 11 of 13 of The Last Kingdom series. I’ve enjoyed it very much and highly recommend it if you’re into historical fiction. The Netflix series of the same title is based on the novels. I’m currently on the lookout for what I’ll read after this series.
I do almost all of my reading on the current generation Kindle Paperwhite, generally acquiring books via Libby or CloudLibrary1.
3 Screens
I use a MacBook Pro at home (by itself) and at my office (docked in a 3-screen setup). Window managements was frustrating me, especially when moving back-and-forth. There are apps that can help with this (like Moom), but it’s wasn’t perfect for me. For now, I’m happen with setting windows using a single keyboard shortcut created with the excellent Keyboard Maestro app. You can read more about my
MacOS Keyboard Shortcuts to Get Things Done
A few weeks ago, I decided (finally) to embrace some custom keyboard shortcuts on my Mac. I’ve tinkered a bit over that time, but I’ve landed in a place where I’m happy with the results. I’m going to detail every custom keyboard shortcut I’ve created and the apps required to make them work.
Required Apps
I use 3 apps to create my shortcuts, but no single keyboard shortcut requires more than a single one of these.
- Raycast (Free version)
- Keyboard Maestro
- Supercharge
The vast majority use only Raycast. Once you have it installed (I recommend using it instead of Spotlight), you’ll need to enable Hyper Key.
Hyper Key
Hyper Key is way to remap a single key to multiple modifier keys. In our case, we’ll remap the Caps Lock key to act like a combination of Ctrl+Option+Shift+Command (⌃⌥⇧⌘). This accomplishes 2 important things:
- Allows you to create keyboard shortcuts that will not interfere with...
My Gear for Sale page has been updated with a new M4 iPad Pro and a Magic Keyboard. Other items have price drops as well.
A plant and herb festival might just be @kalena’s heaven on earth.

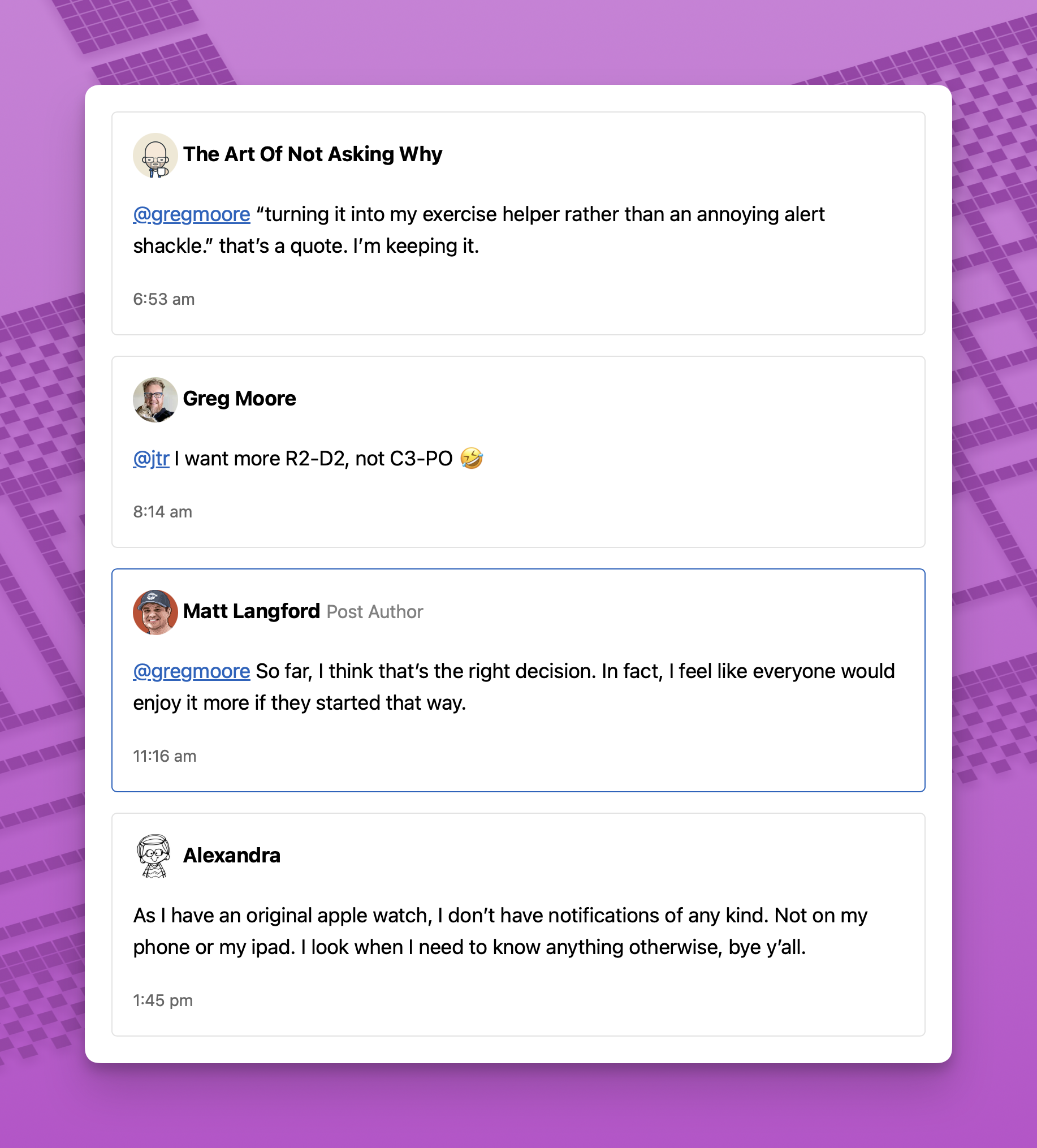
With just a little css (and a drop-in Javascript snippet), you can style your own replies on Micro.blog. Here’s an example with a different border and a “Post Author” badge. This example was done using Tiny Theme.

Tiny Theme 2.9.2 just released with a minor update for how titles are styled (they now use text-wrap: balance;).