A little Broken Bow trip comes to an end.




A little Broken Bow trip comes to an end.




In a location that averages about 0.05” of snow a year, we are now up to 8” in the last few hours.

An unusual site in South Louisiana. More snow today than I’ve seen in last 35 years. Combined.


Here’s more stuff for sale. Clever Supply Co Sidekick ($50), Bellroy Field Notes Cover with 8 notebooks ($80), and an iPad Pro 12.9” 128GB with Apple Pencil and Apple Cover ($625). In case you missed it, I posted some Tom Bihn stuff too.



Any Tom Bihn fans out there? I’ve got a Synik 30 + HLT ($180) and a Cadet with Cache ($180) available. CONUS shipping included. I’ll have more stuff (other brands) available this week too so stay tuned.

For Christmas, we got the kids ModRetro Chromatics. They’ve already been a hit (for the adults too). We managed to snag a few games, but now I’ve got the itch and the chase is on for old GameBoy games.

Baseball.

Looking through some pics from a few years ago and stumbled on this one. It’s one of those random shots attached to good memories that makes it worth more than the photo itself.

I decided to throw together a Kottke inspired 2024 Christmas Suggestions style of list. No real rhyme or reason, just things I love or that interest me.
I’ve categorized them based on area/location of life.
I’m a big EDC person and have put countless hours into research and testing of hundreds of products. If you’re an experienced EDC type, you’ll know about some classics folding knives (pocket knives) like the Sebenza (high end), Bugout (mid-range), and Cadet (budget). All are great gifts depending on budget. But that cadet is the sweet spot for gift giving.
A good pen is often overlooked and misunderstood. Don’t sleep on the Zebra F701. Or up the budget and grab a Tactile Turn Bolt Action. My personal favorite is this Spoke Design beauty.
For a wallet, the often sold out Tom Bihn Nik’s Wallet is fantastic. I’ve seen...
Trying out a new Home Screen strategy.

I want a small wall calendar that’s not designed for use as a planner. I don’t need space to write things and I don’t need large photos of anything. Basically something like this except for a whole year instead of individual months. Anyone know of anything?

Originally, Tiny Theme for Micro.blog was simply a personal project for my blog. After I went live with it, I began to receive requests to make it available to others. I had no objections to people using my work in this way, so I did the necessary work to make it as useful to others as it was to me.
From day one, the response was incredibly positive. It received what I consider a high adoption rate and more and more micro.blog users installed it as their theme of choice. Support and tutorial requests started to roll in, but nothing I couldn’t handle at the time. Honestly, I enjoyed helping others accomplish their goals for their sites.
Eventually, I released another theme, Sumo, for the platform. Again, it has received positive reviews and been used by more people than I could’ve imagined. What started as a personal project morphed into an unexpected...
I have a couple of Field Notes centric bundles available for sale. Feel free to ask any questions you may have. Both bundles include multiple Field Notes, a notes sheath, a challenge coin, and more. $105 per bundle.


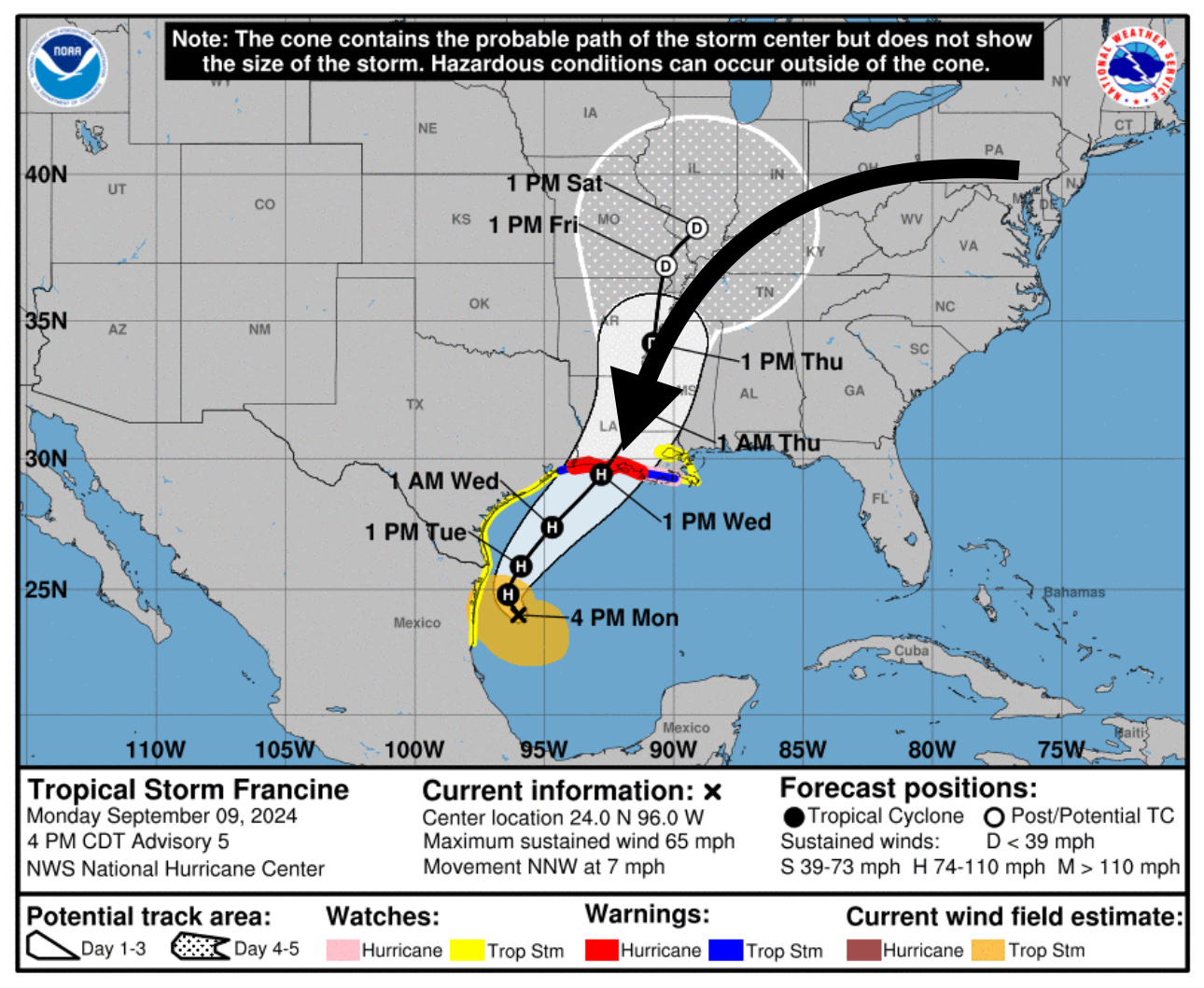
Arrow indicates home. I guess it’s time to prep a bit.

I’ve been carrying a Field Notes with me every where I go. I’ve really enjoyed returning to an analog style of Notes/To-Do Lists. I also got a Stuff Sheath that fits in my back pocket (it came with a limited edition Field Notes). My favorite notebook from them is the Pitch Black Dot Grid version.
