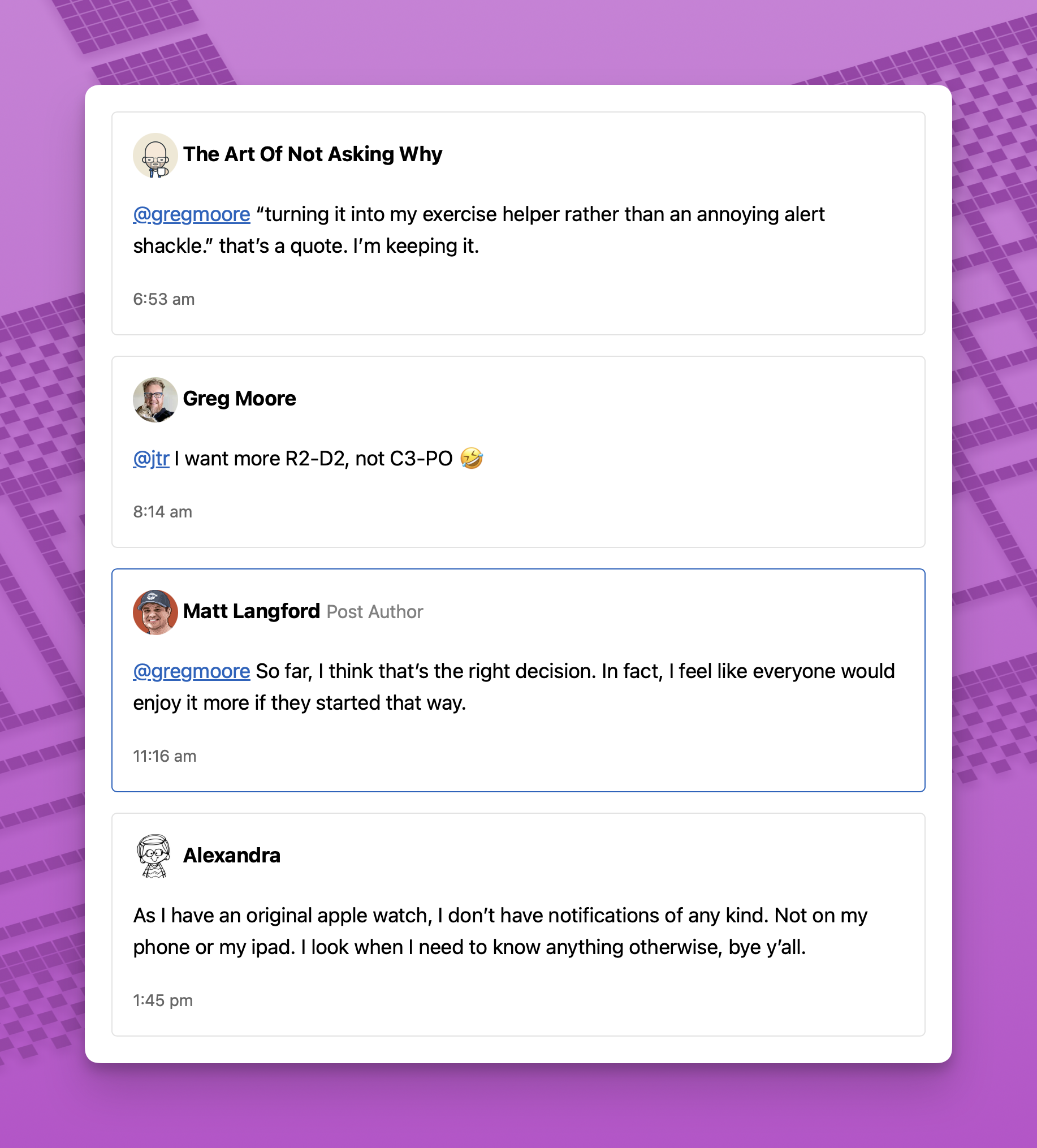
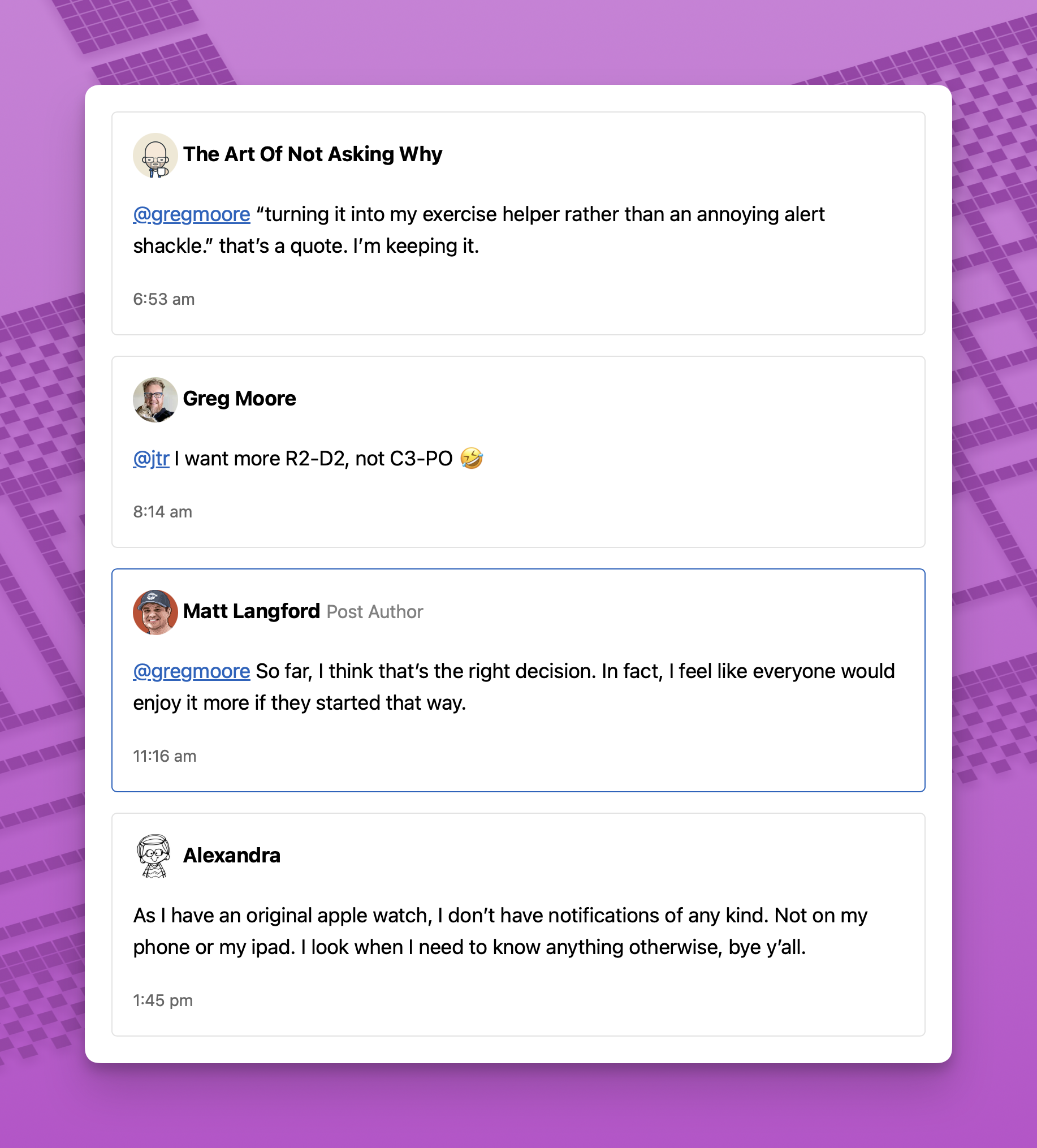
With just a little css (and a drop-in Javascript snippet), you can style your own replies on Micro.blog. Here’s an example with a different border and a “Post Author” badge. This example was done using Tiny Theme.

With just a little css (and a drop-in Javascript snippet), you can style your own replies on Micro.blog. Here’s an example with a different border and a “Post Author” badge. This example was done using Tiny Theme.