iPhone users: I need an app that allows me to message myself & works with Shortcuts. The Messages app does everything I need, except…when you message yourself, it displays as both outgoing & incoming. Signal has a Note to Self feature, but it doesn’t work with Shortcuts. Suggestions?
Trying out a new Home Screen strategy.

I want a small wall calendar that’s not designed for use as a planner. I don’t need space to write things and I don’t need large photos of anything. Basically something like this except for a whole year instead of individual months. Anyone know of anything?

The Sustainability of Theme Development on Micro.blog
Originally, Tiny Theme for Micro.blog was simply a personal project for my blog. After I went live with it, I began to receive requests to make it available to others. I had no objections to people using my work in this way, so I did the necessary work to make it as useful to others as it was to me.
From day one, the response was incredibly positive. It received what I consider a high adoption rate and more and more micro.blog users installed it as their theme of choice. Support and tutorial requests started to roll in, but nothing I couldn’t handle at the time. Honestly, I enjoyed helping others accomplish their goals for their sites.
Eventually, I released another theme, Sumo, for the platform. Again, it has received positive reviews and been used by more people than I could’ve imagined. What started as a personal project morphed into an unexpected...
The perfect iPhone case must be:
- Leather
- Thin
- Metal buttons
- Full cutout on bottom
- Subtle camera bump
- Minimal branding
- MagSafe
This is the best of two I’ve found that meet that criteria. The non-metal version.
My wife’s family all share their location with each other 24/7. They’re all grown adults, some living 200+ miles away. Is that odd or normal?
Coach pitch baseball practice tonight:
- “Throw to 1st! Jack, that’s 3rd.”
- “Why is your shoe off at short?”
- “Your helmet is backwards, Liam.”
- “Stand up in the outfield.”
- “What position are you?” (“I’m cutoff!”)
But all you need is one athletic fielder and a first baseman that can catch to win.
I have a couple of Field Notes centric bundles available for sale. Feel free to ask any questions you may have. Both bundles include multiple Field Notes, a notes sheath, a challenge coin, and more. $105 per bundle.


I have been using my in-laws’ DSL connection with provider-installed WiFi in an area with low cell signal for two days. I’m one day away from switching to faxing text messages.
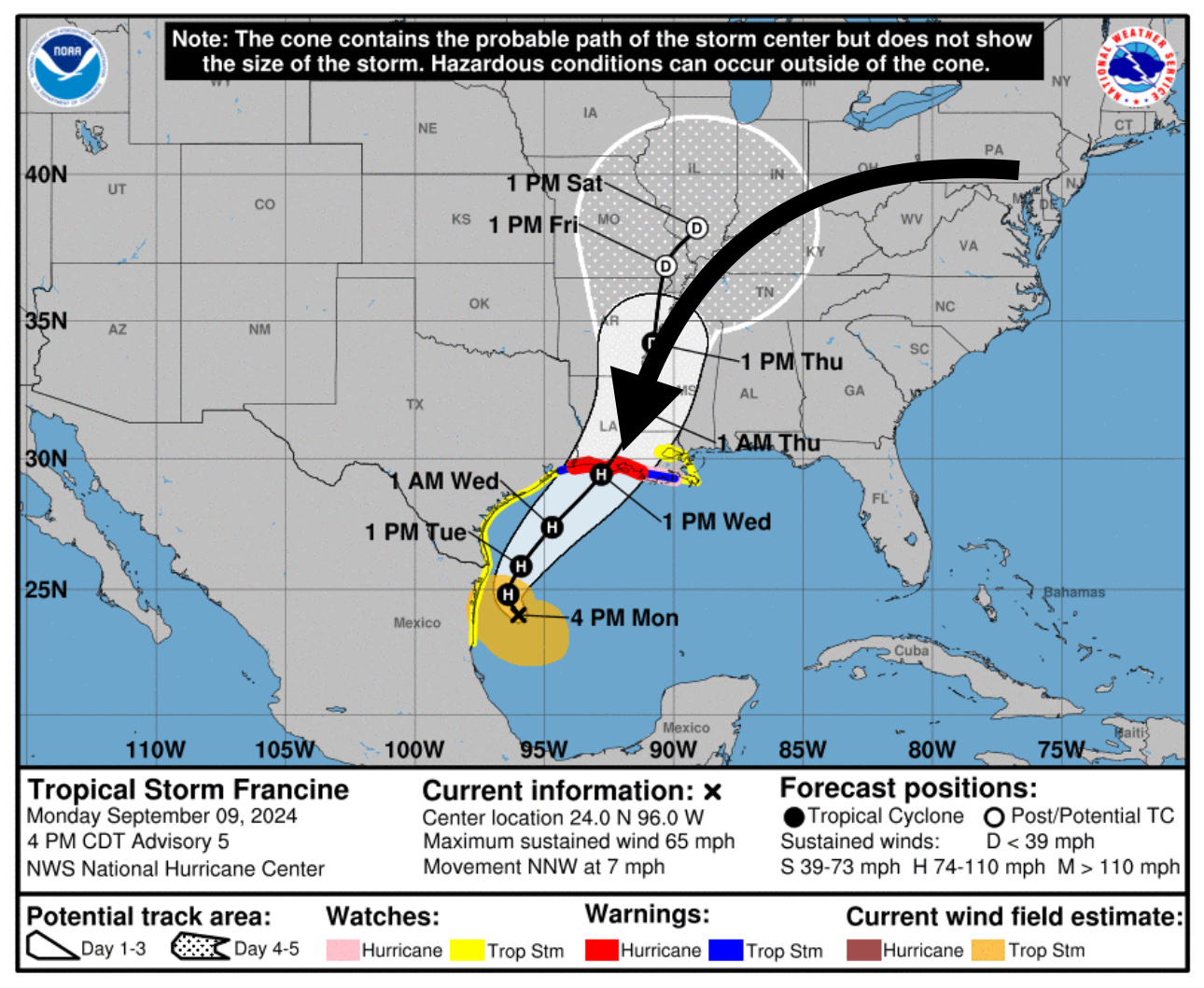
Arrow indicates home. I guess it’s time to prep a bit.

For those of you that cross post to different services (Mastodon, Bluesky, Threads, etc)…do replies on those services appear on your site?
My initial thoughts on these new aggregator apps like Reeder and Tapestry are:
- It’s nice to have so many sources in one place.
- But all of them have limits, meaning you’ll need other* apps anyway.
*If you ever plan on replying, creating new posts, or using native features other than merely reading.
Reeder (new) vs Tapestry (beta). Hmm.
I’ve been carrying a Field Notes with me every where I go. I’ve really enjoyed returning to an analog style of Notes/To-Do Lists. I also got a Stuff Sheath that fits in my back pocket (it came with a limited edition Field Notes). My favorite notebook from them is the Pitch Black Dot Grid version.

Anyone have any machined pens (Tactile Turn, Saga, Machine Era, etc) that you no longer use and would like to sell/trade?